Hallo Community!
Die Sufu hat mir leider keine zufriedenstellenden Ergebnisse geliefert…
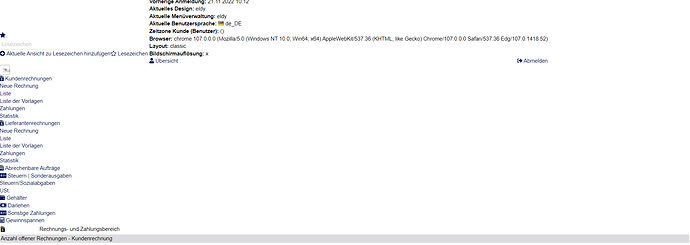
Seit dem Upgrade auf 16.0.1 habe ich Probleme mit der Darstellung der Dolibarr-Oberfläche im Browser. (siehe Screenshot)
Dolibarr läuft bei mir auf einer Docker-Installation.
Ausprobiert habe ich bisher:
Firefox
Safari
Opera
Edge
Chrome
auf einem Win-Desktop-PC (Win10) mit 27" Monitor (1920x1080) und auf einem MacBook 13" (macOS Ventura 13.0.1 2560x1600)
Hat jemand dazu vielleicht eine Idee? Oder einen Wink mit dem Zaunpfahl? 
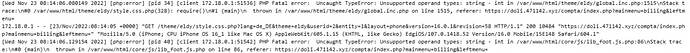
Sieht für mich so aus, als würde (mindestens) eine CSS-Datei fehlen oder aus irgendeinem Grund nicht geladen werden. Die Frage ist natürlich, warum das so ist. Ich würde als erstes überprüfen, ob im ErrorLog des Webservers ersichtlich ist, ob versucht wurde eine Datei zu laden, die nicht da ist und dann die Verzeichnisstruktur mit dem Backup von vor dem Upgrade vergleichen.
Vielen Dank für den Tipp! Ich werde mich mal Durch das Log File arbeiten.
Deine Vermutung war anscheinend richtig! Danke nochmals! Jetzt stellt sich mir allerdings die Frage, wie ich das beheben kann. Vielleicht mit einem Update auf die nächste stabile Version?
Ich weiß, Ferndiagnosen ohne Informationen 
Es ist etwas ähnliches als ich vermutet hatte. Zwar fehlt anscheinend keine Style-Datei, aber es gibt einen PHP-Fehler beim Laden des Themes.
Hast Du kürzlich von PHP7 auf PHP8 umgestellt? Kannst Du das versuchsweise rückgängig machen? Allerdings läuft der Support für PHP7.4 in wenigen Tagen aus. Da habe ich auch Handlungsbedarf auf meinem Server.
Ob der Fehler in Dolibarr 16.0.2 behoben wurde, weiss ich nicht.
1 „Gefällt mir“
![]()